My favorite VS Code extensions for complete newbies (and their IntelliJ equivalents)
I started my journey with front-end development almost two months ago, and while I've really been enjoying coding on freeCodeCamp and CodePen, I made my official formal step into web development by finally installing Visual Studio Code web-dev plugins last week.
Visual Studio Code is an open-source and multi-platform code editor developed by Microsoft, and one of the most popular IDEs for software development (particularly so for front-end devs). One of the main reasons behind its popularity is certainly the huge variety of extensions it offers, so I jumped straight into installing some. Here are my favorites so far!
(If you're also an IntelliJ IDEA user, I noticed many of these extensions are present in it as plugins too, so I'll link to those as well in case you're interested in them)
Beautify

Beautify is a formatting tool that helps your code look clean and properly indented. Not only that, but it also allows you to customize and use your own formatting style.
IntelliJ equivalent: Built-In
Live Server
 Live Server launches a local development server that refreshes the page automatically every time you make a change in your code. This way, you can see your code up and running immediately as you type. (This has come particularly handy for me when doing CSS art!)
Live Server launches a local development server that refreshes the page automatically every time you make a change in your code. This way, you can see your code up and running immediately as you type. (This has come particularly handy for me when doing CSS art!)
IntelliJ equivalent: Live Edit (I've yet to try this one, so I'll get back to comment after I've tested it!)
Tabnine
 This code completion tool powered by AI is seriously THE BEST for a faster and cleaner coding experience, while also helping to avoid making mistakes. Coming from IntelliJ, I'm very spoiled with code suggestions so this is an amazing tool to have!
This code completion tool powered by AI is seriously THE BEST for a faster and cleaner coding experience, while also helping to avoid making mistakes. Coming from IntelliJ, I'm very spoiled with code suggestions so this is an amazing tool to have!
IntelliJ equivalent: Built-In
GitLens

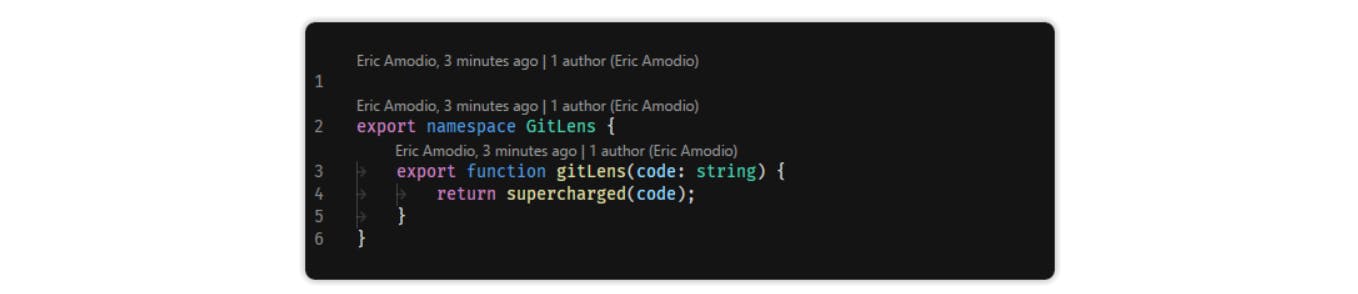
This extension lets you see the person, commit, and date behind every line of code with Git blame annotations! It also comes with some other handy tools to browse through repository history, branches, commits, remotes, and so many more things!
IntelliJ equivalent: GitToolBox
CSS Peek

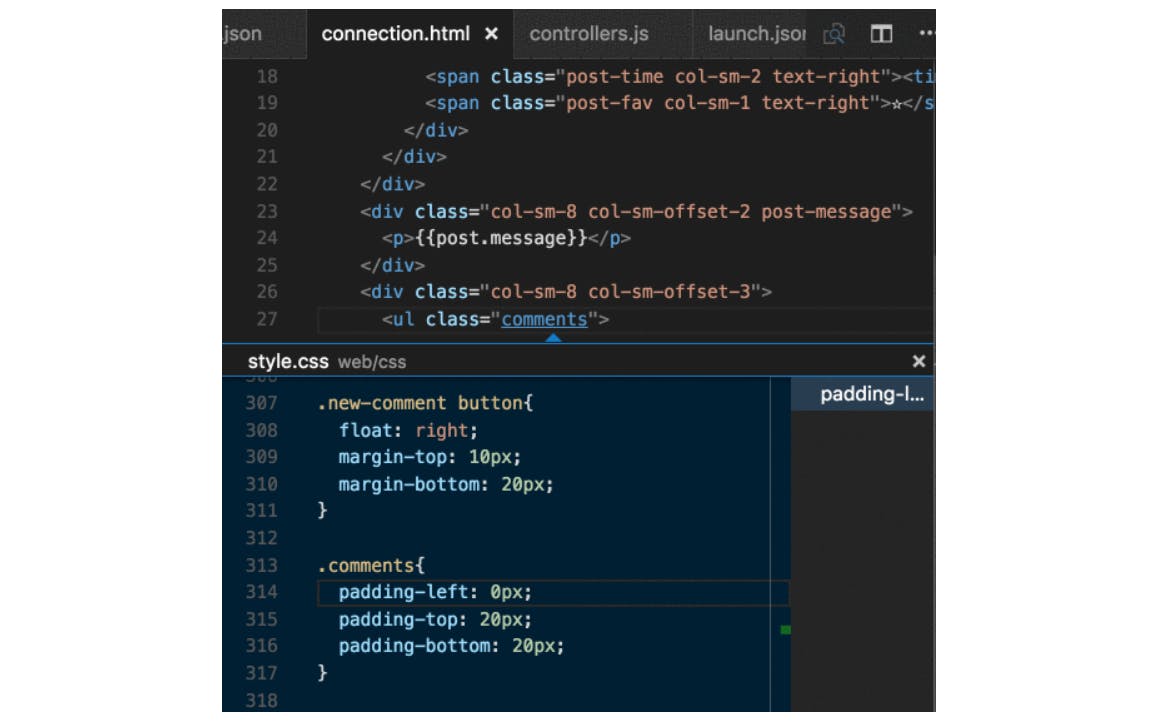
CSS Peek allows you to jump straight to a particular class/id in your CSS style-sheet from your HTML file.
IntelliJ equivalent: Built-In by using CTRL + Click, CTRL + Shift + I, or hovering (depending on your Declaration settings)
Auto Rename Tag

Just like its name indicates, Auto Rename Tag automatically updates your closing HTML tags when editing the opening ones.
IntelliJ equivalent: Built-In with their amazing Refactoring tool
Auto Close Tag

This extension automatically adds HTML and XML closing tags.
IntelliJ equivalent: Built-In (you'll need to type <) or by configuring Emmet.
Bonus: Material Icons

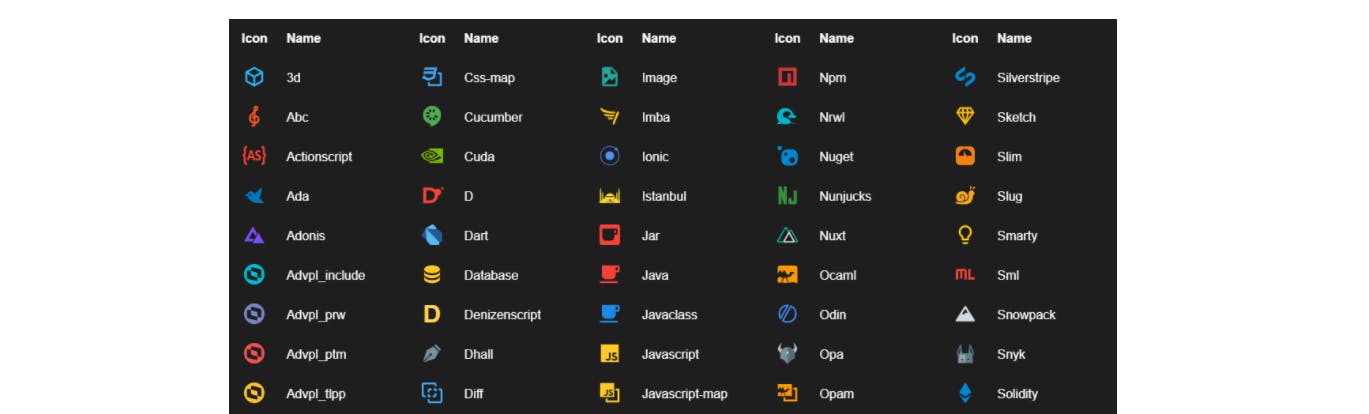
This one's completely optional since it's purely to add some more color to our IDE. I personally like a visually pleasing code editor, and this extension adds a huge set of nice icons for which you can customize opacity, saturation, folder color, and other things.
IntelliJ Equivalent: Atom Material Icons / Extra Icons
Conclusion
Most of what makes an IDE amazing is the amount of customization you can add to make your experience much better. Whether you're looking to make it more efficient, less mistake-prone, or visually appealing, plug-ins and extensions are the way to go. Even though a lot of these extensions come built-in for IntelliJ, I've found my experience with VS Code much better for web development.
If you have any personal favorites or recommendations, please don't hesitate to share!
-
Thank you for making it this far! Remember you can find me on Twitter, CodePen, and LinkedIn.